とあるサービス用に、ペライチ1で作れるようなシンプルな HTML を組むというタスクが生まれた。
本当にただの HTML レベルなので、スクラッチで生の HTML で組んでもいいし、そのへんからそれっぽい無料のテンプレートを使ってもいいかなと思ったのだけど、せっかくだから、という理由で VuePress で楽に作れないか試してみた。
結論としては、悪くない。悪くはないが、今回の用途に限って考えると、若干オーバースペック感はある。
プロジェクト作成
インストールは公式サイトを参考にする。
# .gitignoreの吐き出し
$ gibo dump macOS Node > .gitignore
# デモ用なので-yで初期化
$ npm init -y
# vuepressのインストール
$ npm i -D vuepress
# コンテンツ用のMarkdownを作成
$ echo '# Hello VuePress' > README.md
vuepressコマンドを使いたいので、以下のように追加でnpm scriptを定義しておく(global に vuepress を入れた場合は不要)。
{
"scripts": {
"dev": "vuepress dev",
"build": "vuepress build"
}
}
これで以下のコマンドが使えるようになる。
# 開発用サーバー起動
$ npm run dev
# 静的ファイルとしてbuild
$ npm run build
Netlify にデプロイする
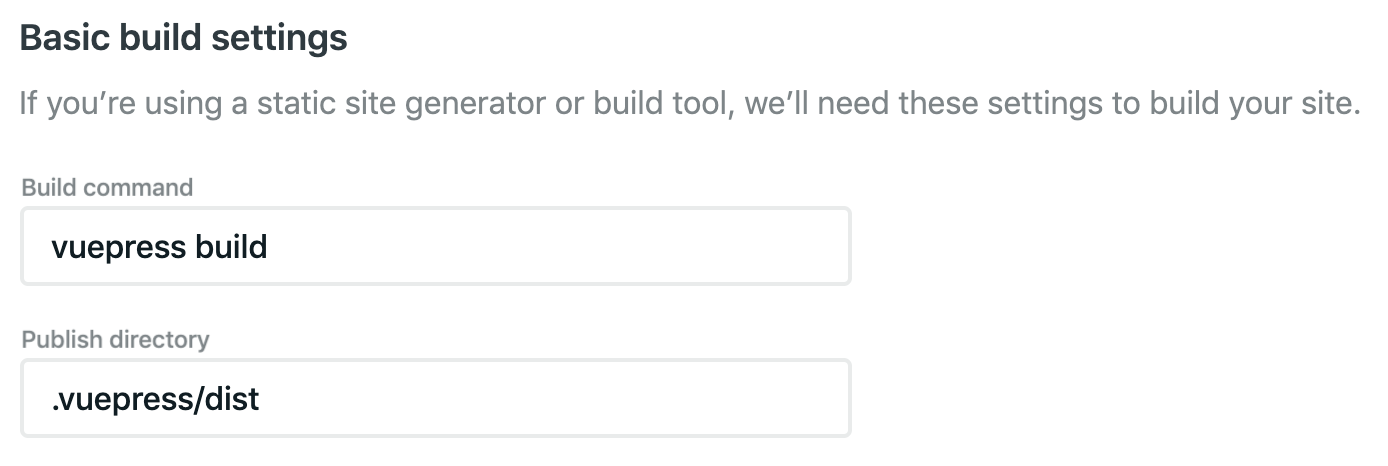
とりあえずこの状態で Netlify にデプロイしてみる。今回は docs ディレクトリは掘らずにコンテンツを置いたので、以下の設定になる。
まだコンテンツがスッカスカなので見栄えは悪いが、先程のREADME.mdがパースされて表示されていることが確認できる(404 ページもデフォルトで用意されている)。
テーマについて
テーマはデフォルトで./node_modules/vuepress/lib/default-themeにあるものが使われる。基本的な使い方はドキュメント2が結構充実しているので基本的にはそちらを見つつ、見つけきれないところは実際にコードを読んでもいいと思う。
必要があれば独自テーマ3を作って読み込むことも出来る。ただまぁ今回みたいに、あまりゴリゴリにやるつもりがないのであれば、stylesheet を書いてやるくらいで事足りるはず。