家庭内 QoL を爆上げするために、Flutter でシンプルなアプリを作っていきます。本エントリーでは、以下の機能を持たせたアプリを作るところまでやっていきます。
- Firebase で Google 認証
- HOME 画面の作成
Flutter は昨年は業務で書いていた時期もありましたが、ここ数ヶ月は全く見ていないので再入門するつもりで触っていきます。
また、業務では iOS をメインターゲットとしていたので、Android で作ることに若干の不安はあります。
プロジェクト作成
IntelliJ IDEA CE で作っていきます。Create New Project をポチッとします。
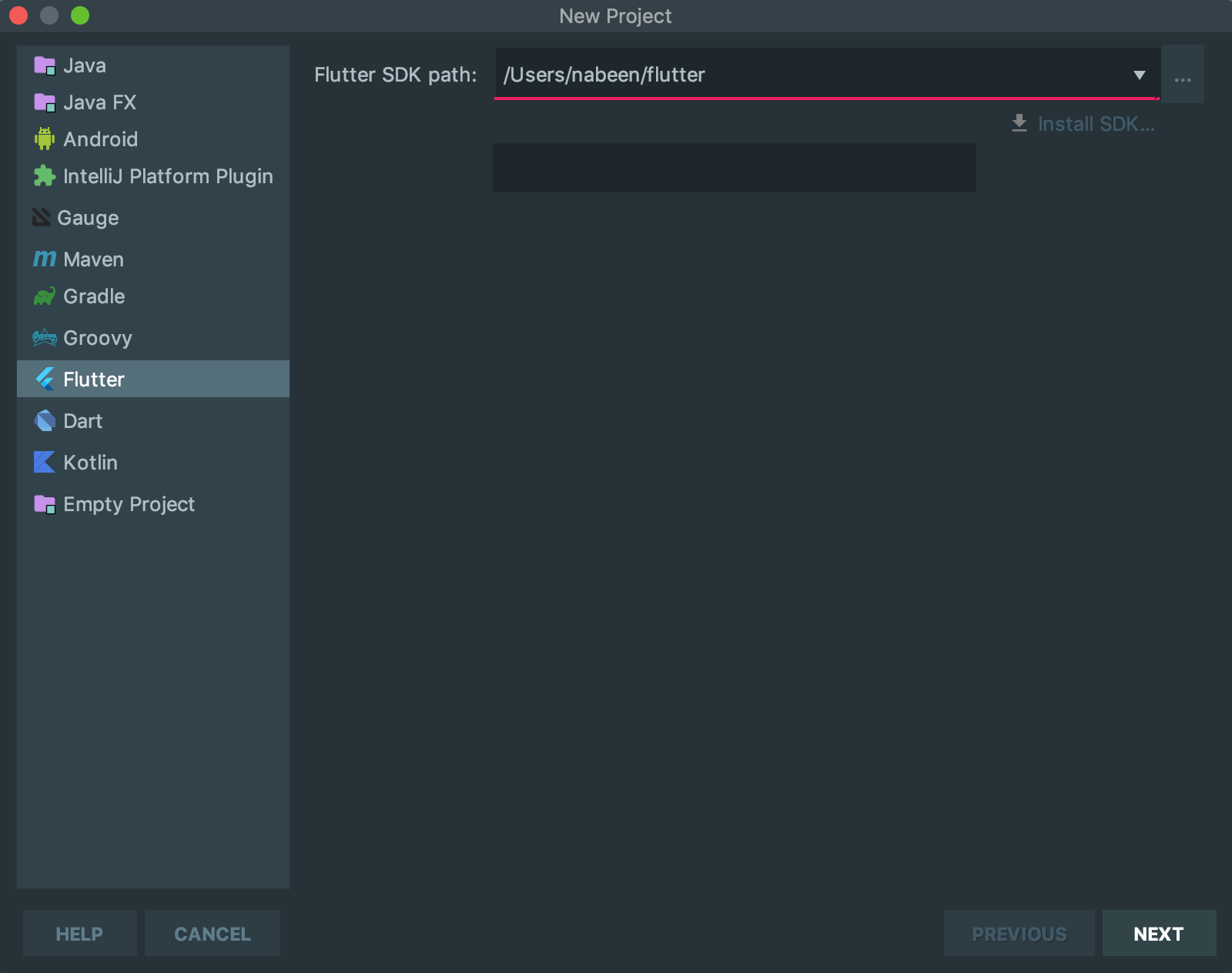
サイドバーから Flutter を選択し、ローカルの SDK の PATH が合っていることを確認します。違っている or まだローカルにない場合は適宜対応してください。
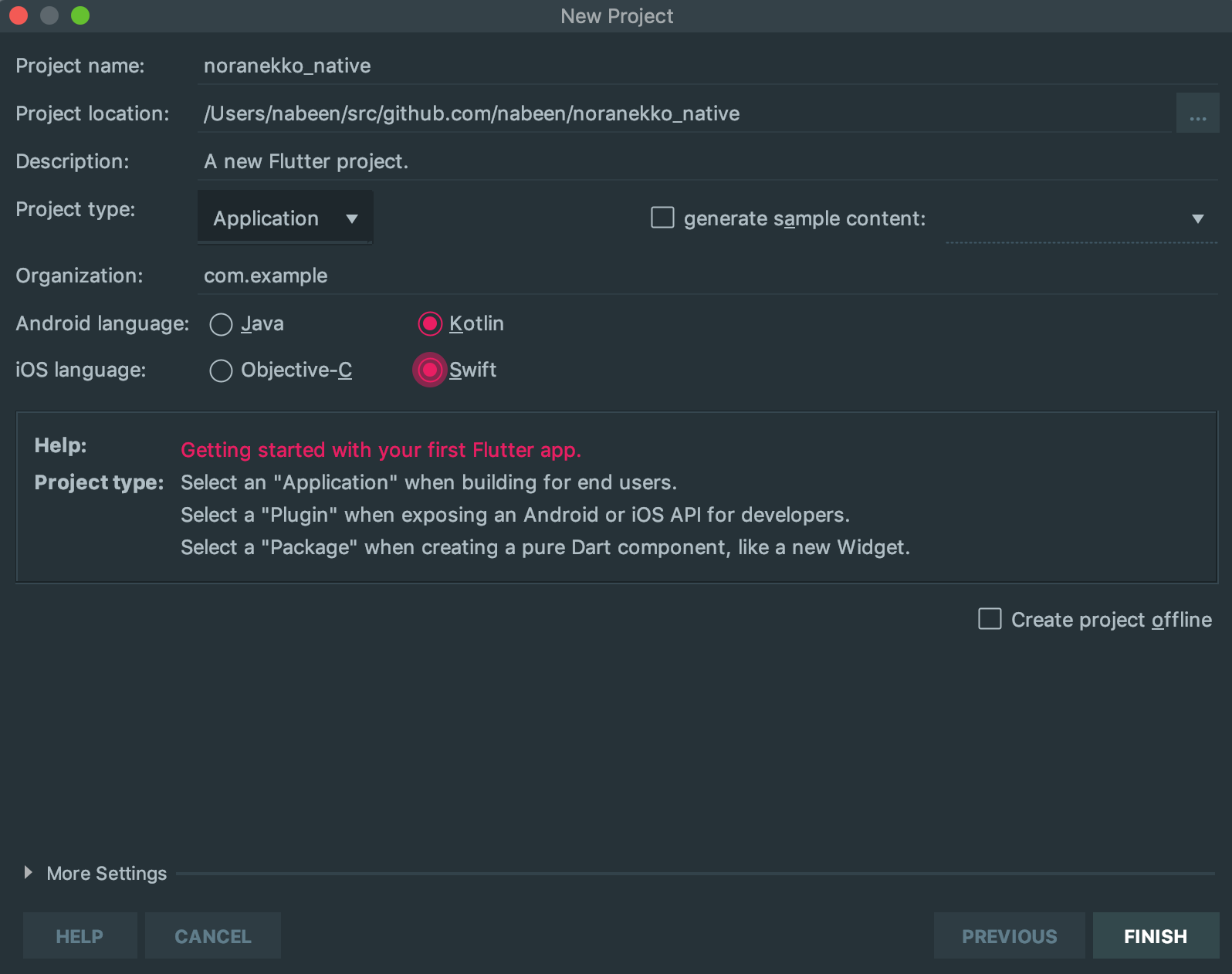
最後にプロジェクト名を適当に入れて、プロジェクトのパスを調整します。Android は Kotlin、iOS は Swift を選びました。今回の要件的にはネイティブプラグインまでは書かないので、正直どっちでも問題ありません。
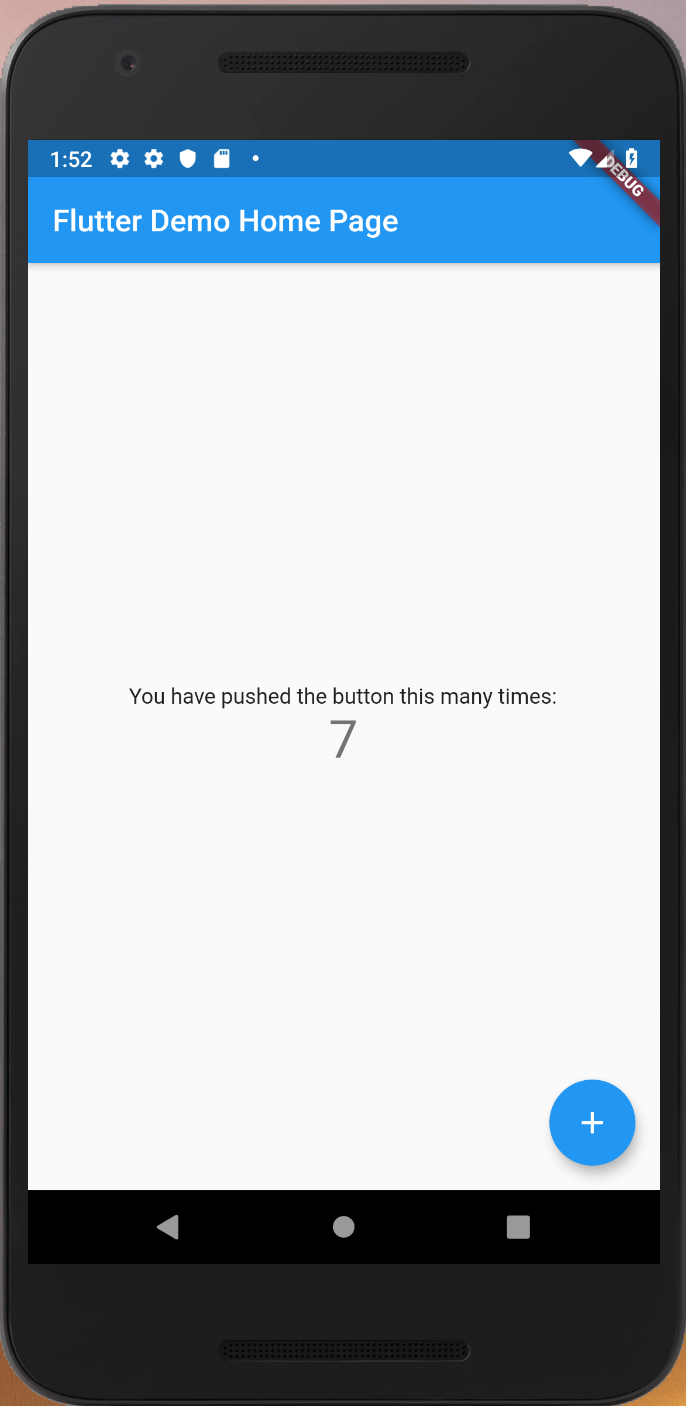
デバイスを立ち上げて、デモアプリが起動すれば OK です。Android でも iOS でも良いですが、我が家は僕も妻も Android なので Android で立ち上げました(個人で Apple Developer Program は契約してないのでリリースする予定もない)。
Firebase で Google 認証
以下のサイトを参考に、Firebase プロジェクトの作成から Google 認証の組み込みを行います。
ただ一点、Qiita の方で書かれていた以下のコードは現在は使えなくなっているようです。
FirebaseUser user = await _auth.signInWithGoogle(
accessToken: googleAuth.accessToken,
idToken: googleAuth.idToken,
);
print("signed in " + user.displayName);
return user;
公式サイトを参考に、以下のように書き直してあげます。
signInWithGoogleメソッド自体がなくなっているようですね。Flutter は後方互換なしでどんどん変わっていくので、注意が必要です。
final AuthCredential credential = GoogleAuthProvider.getCredential(
accessToken: googleAuth.accessToken,
idToken: googleAuth.idToken,
);
final FirebaseUser user = await _auth.signInWithCredential(credential);
print("signed in " + user.displayName);
return user;
あと自分の環境では以下と同じエラーが発生したので、同様の対応で解消しました。
最後に忘れないように Firebase 側で Google 認証を有効にしておきましょう。僕はここを有効にし忘れて、30 分ほどハマっていました。
以下の gif は初回ログインではないので、アカウントの選択画面が出てませんが、ボタンを押すことで Google 認証をして画面表示が切り替わります。なんかアニメーションが雑というか…バグっているように見えますが 😇
HOME 画面の作成
上記までで今回のキモだったログイン周りの処理は出来たので、最後にボタンを 2 つ配置してあげます。挙動に関しては次回実装するので、真ん中に適当に配置しておきます。
Widget chat() {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FlatButton(
onPressed: () {},
child: Text('Button1'),
),
FlatButton(
onPressed: () {},
child: Text('Button2'),
)
],
),
);
}
まとめ
とりあえず公式サイト&サンプルコピペで、コードは雑ですが Google 認証を組み込んで、かつ要件に必要なボタンの配置まで完了しました。
久しぶりに Flutter 触りましたが、画面作るのが簡単でいいですね。あと直接は関係ないですが、IDE 補完が強力すぎるのも無能エンジニアの僕にとっては非常にありがたいです。
では次回以降でボタン押下時の処理を組み込んでいきます。